WordPressの記事の下にレスポンシブなFacebookパーツを作成

今回はFacebookパーツを記事の下に表示する。
Facebookページを作る
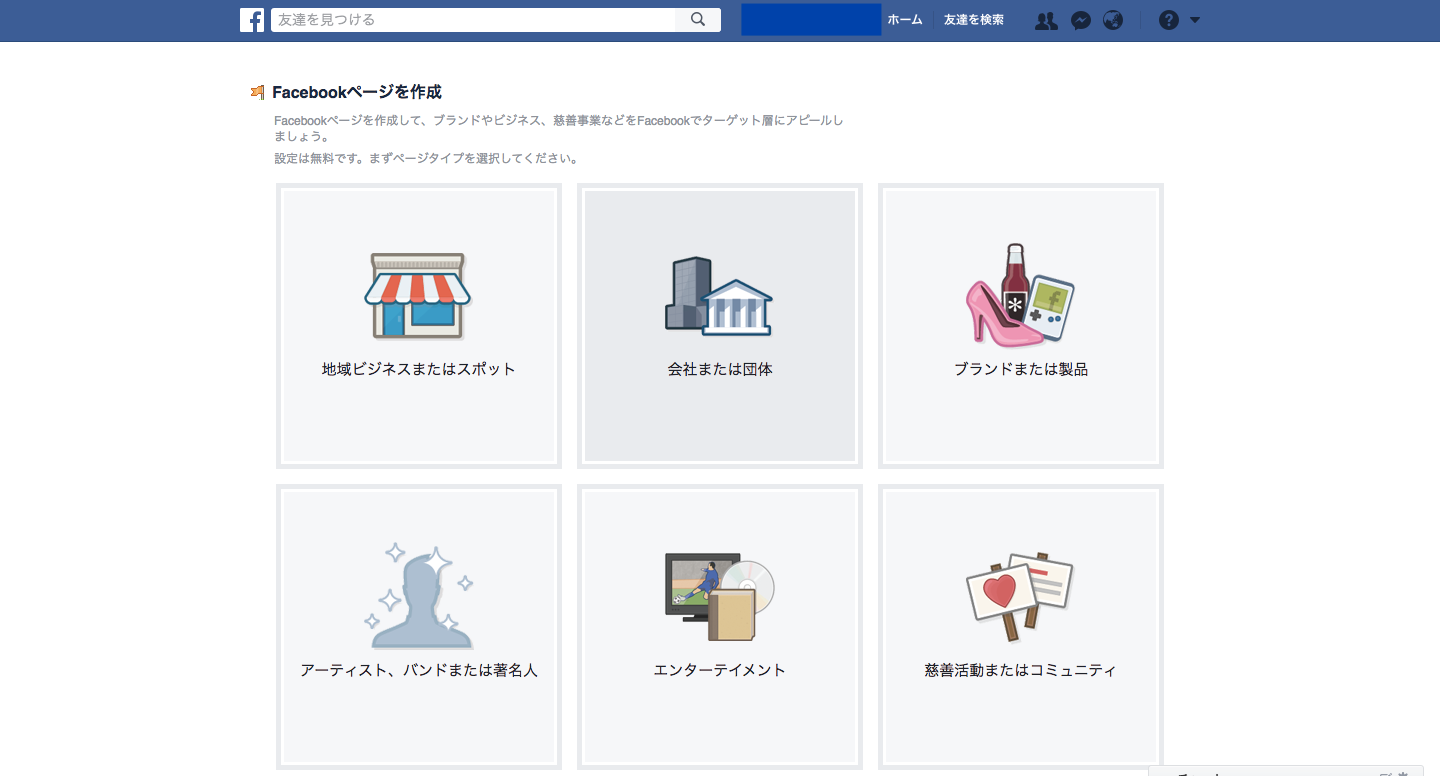
まずはFacebookページを作成する。
「会社または団体」を選択した。

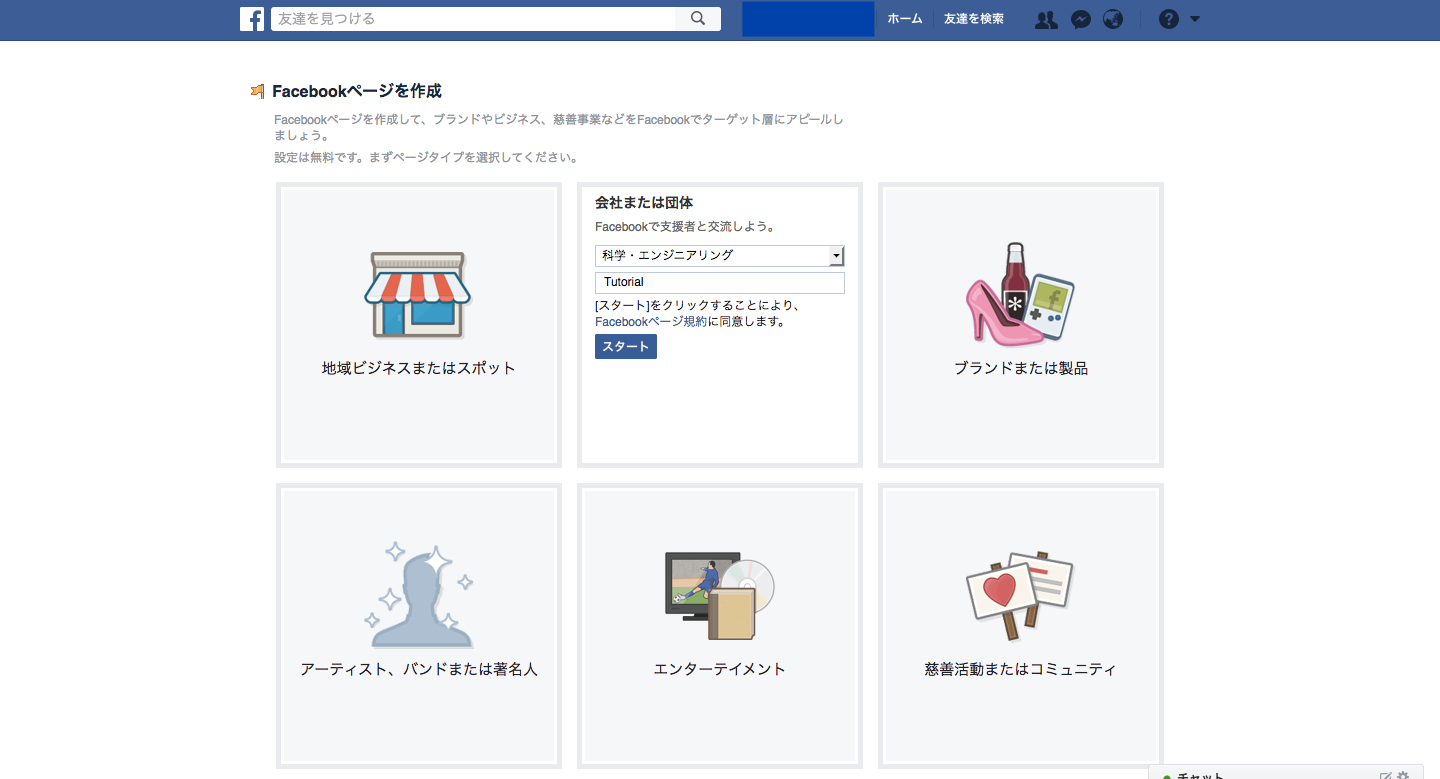
細かいジャンルを選択し、ページの名前を決める。
「スタート」を押せばページの完成。

Facebook公式のページプラグインを使う場合
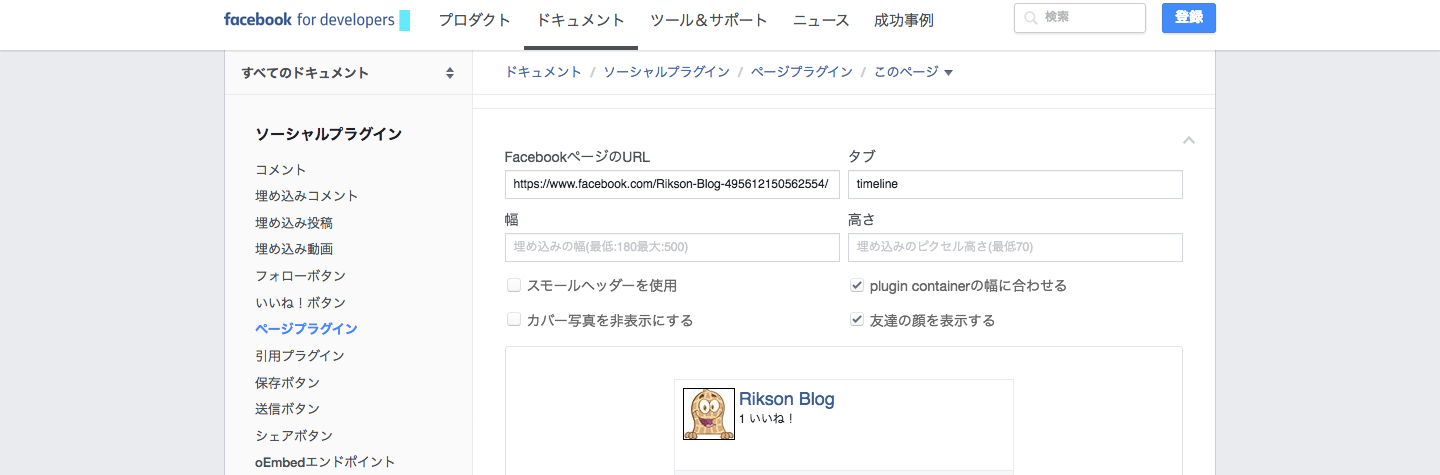
まずは、公式サイトへアクセス。
作成したFacebookページのURLをコピーして「FacebookページのURL」の欄に貼り付ける。
タブの欄にtimeline、event、messagesのいずれかを指定することでパーツに何を表示するかを指定できる。
複数表示する場合は「,」区切りで「timeline,messages」というように指定する。
設定が完了したらプレビュー画面の下の「コードを取得」というボタンを押す。

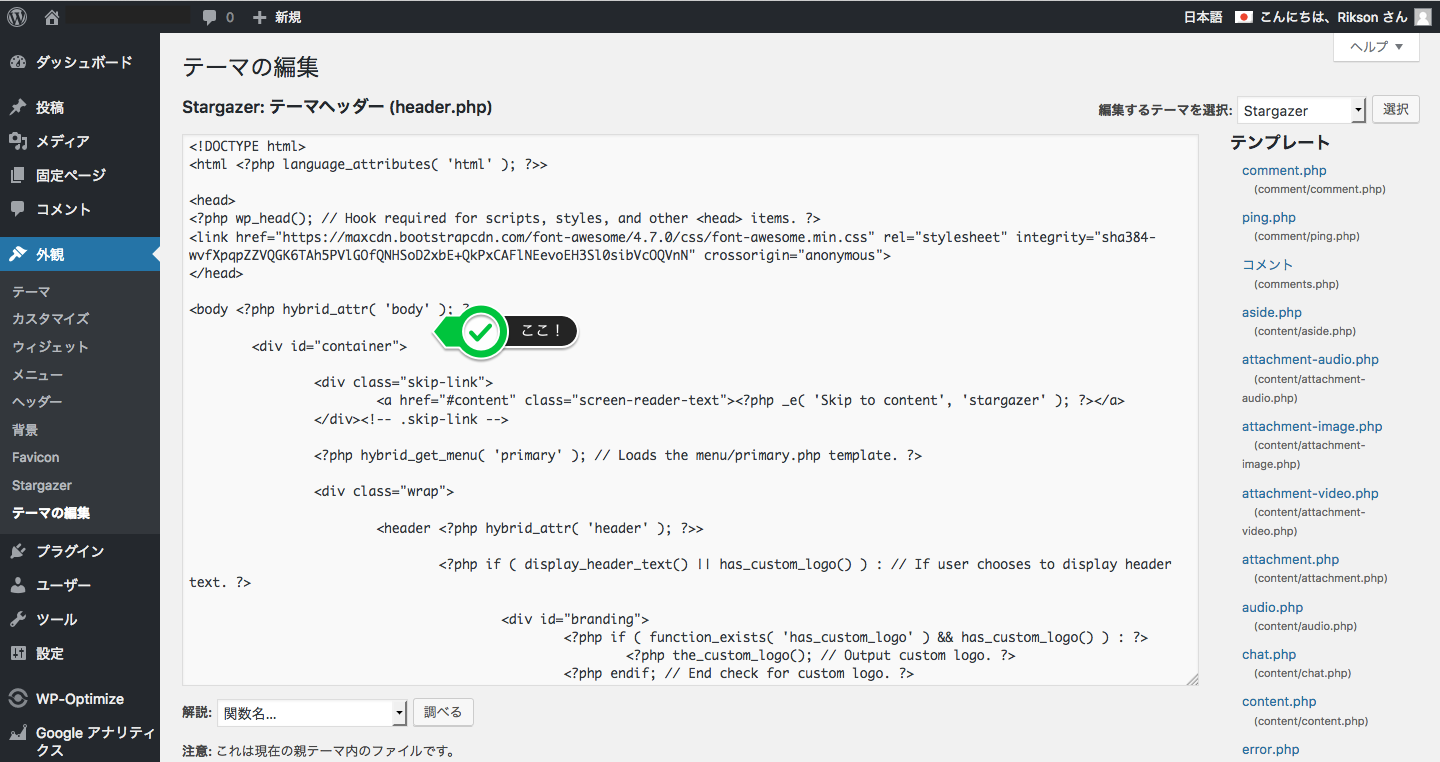
「ステップ2」に表示されているコードをbodyタグの開始タグのすぐ後ろあたりに貼り付ける。

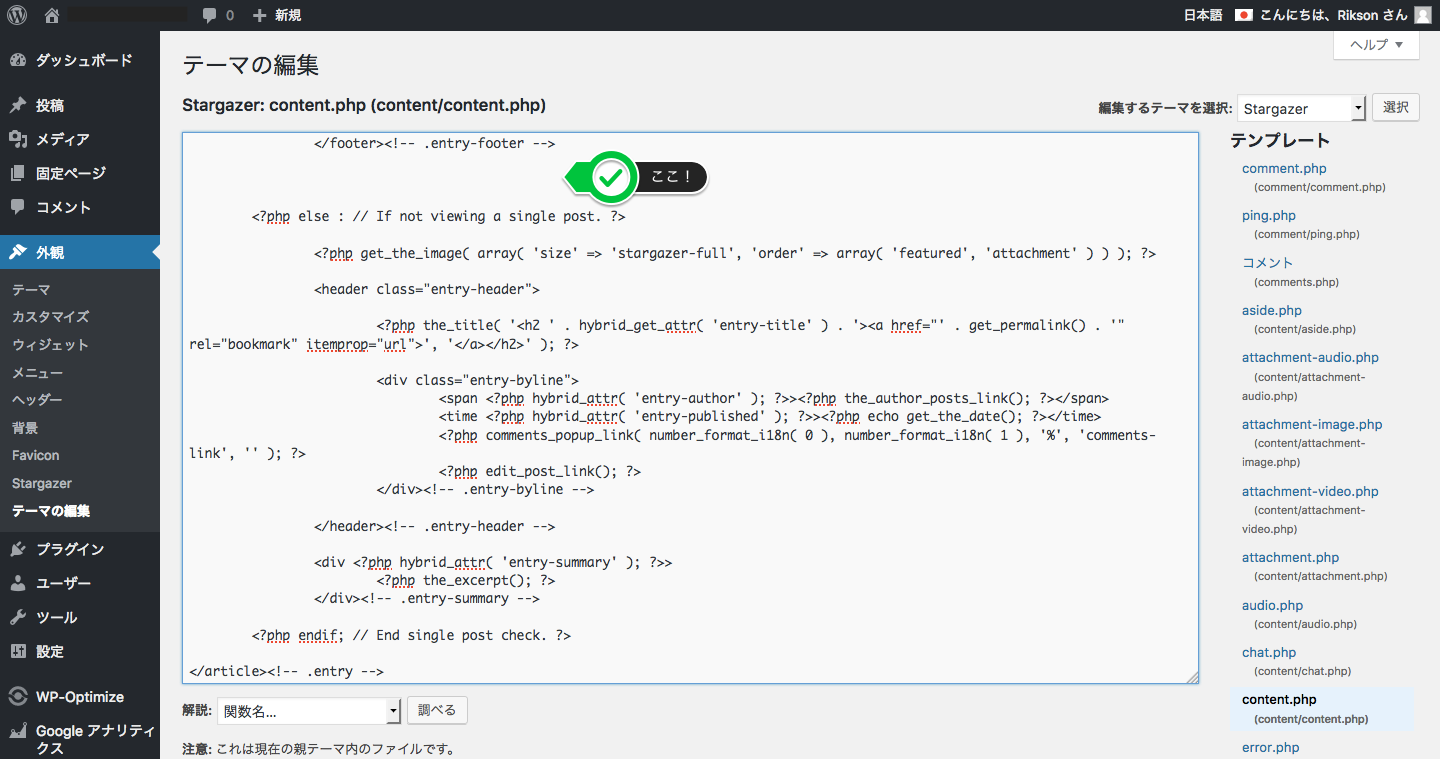
「ステップ3」に表示されているコードを表示したい場所に貼り付けて完成。

WordPressプラグインを使用する

プラグインを使用する場合は「Facebook Page Plugin」が使いやすい。
スクリプトタグなどをテーマファイルに追加しなくても、ウィジェットやショートコードでパーツを表示可能。
インストールして有効化したら、特に設定は必要ない。
表示したい場所にショートコードを入力する。
ただし、テーマファイルの中でショートコードを使うにはdo_shortcode関数を用いなければならない。
<?php echo do_shortcode('[facebook-page-plugin href="<FacebookページURL>"]'); ?>
| 設定項目 | プロパティ名 | 値 |
|---|---|---|
| FacebookページのURL | href | URL |
| 幅 | width | 180 ~ 500 |
| 高さ | height | 70 ~ |
| cover | true / false | |
| いいね!してくれた人の画像の表示 | tabs | true / false |
| カスタム表示 | cta | true / false |
| レスポンシブ表示 | adapt | true / false |
| 言語 | language | en_USやja_JPなど |
若干CSSの調整をした。
<div class="facebook-page">
<div class="facebook-page-header">Facebook</div>
<div class="facebook-page-body"><?php echo do_shortcode('[facebook-page-plugin href="<FacebookページURL>" width="500"]'); ?></div>
</div>
.facebook-page{
text-align: center;
border: 1px solid #CECECE;
padding: 5px;
}
.facebook-page-header{
background: #305097;
color: #FFF;
padding: 5px;
}
.facebook-page-body{
padding: 10px 0;
overflow: hidden;
}
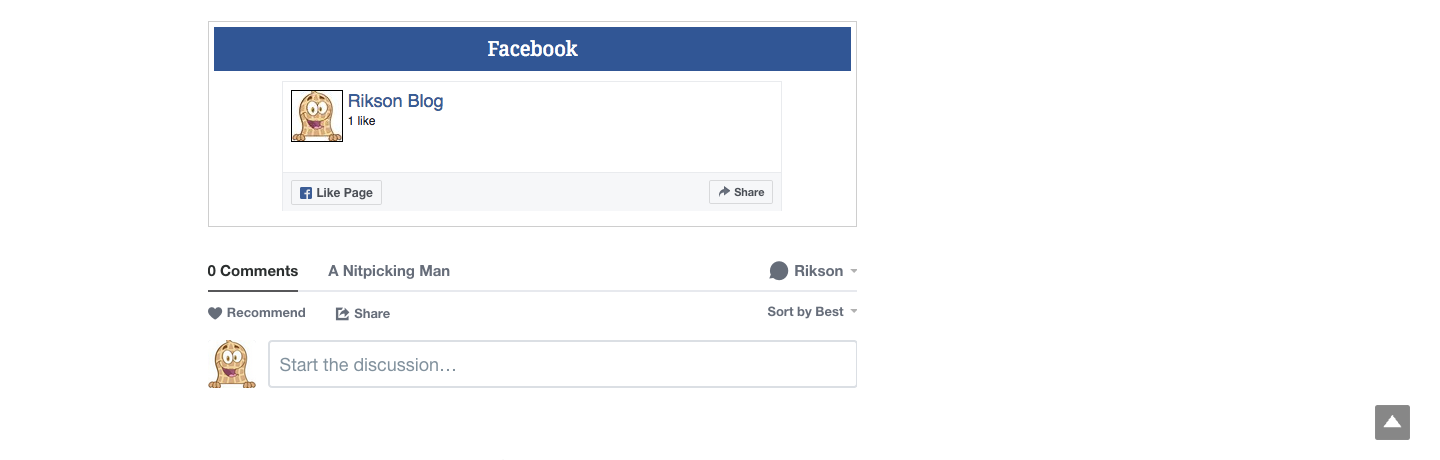
PC表示

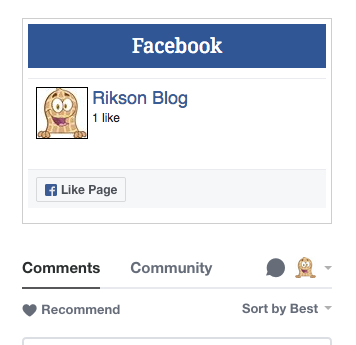
スマホ表示

シェアボタンが消えてしまう・・・。